Bootstrap ist wohl eines der bekanntesten CSS-Frameworks überhaupt. Das Open-Source-Projekt von Twitter erfreut sich aufgrund des riesigen Funktionsumfangs großer Beliebtheit. Neben den vielen Funktionen bietet Bootstrap aber auch eine mächtige Community. Dank dieser existieren unzählige Beispielcodes und -templates. Gerade die ersten Schritte im Bereich des Webdesigns gelingen mit Bootstrap sehr gut, nicht zuletzt auch wegen der ausführlichen Dokumentation.
Warum sollte man sich dann die Mühe machen und den Blick auf ein anderes Framework lenken? Bootstrap ist mittlerweile durch den hohen Funktionsumfang ein Schwergewicht in Sachen Code. Das macht sich schnell an der Performance bemerkbar, wenn das Web-Projekt mal etwas größer werden sollte. Bootstrap ist ein unfassbar tolles Framework aber nicht die Lösung für alle Projekte, daher sollte man die Augen offen halten und sich auch mal Alternativen anschauen. Heute möchte ich euch einmal einen Underdog im Bereich der CSS-Frameworks vorstellen: Spectre.css lautet der Name und was es damit auf sich hat, erfahrt ihr nun in diesem Artikel.
01. Was ist Spectre.css?
Das Open-Source-Projekt „Spectre.css“ wurde von Yan Zhu entwickelt und unter der “MIT License” auf GitHub veröffentlicht. „Spectre.css“ wirbt mit seiner Leichtigkeit und modernen Architektur. Das Projekt befindet sich noch in einer sehr frühen Phase der Versionierung, genauer gesagt ist „Spectre.css“ aktuell in Version 0.5.9 erhältlich als „master“ und Version 0.5.10 steht wohl schon in den Startlöchern.
Am 5. Mai 2016 wurde „Spectre.css“ mit Version 0.1.19 auf GitHub veröffentlicht und seitdem stetig weiterentwickelt. „Spectre.css“ setzt beim Layout auf die moderne „Flexbox“ Funktion in CSS und ist damit für responsive Websites bestens gerüstet. Die Aufteilung der Bereiche erfolgt mit „Spectre.css“ ähnlich wie bei Bootstrap über sogenannte „columns“. Die Gestaltung des Layouts geht somit sehr einfach von der Hand, wenn man Bootstrap schon kennengelernt hat.
„Spectre.css“ kann ohne Javascript betrieben werden, um beispielsweise ein „Modal„ zu öffnen, muss lediglich die id des Modal`s mit einem Anchor Element in Form eines Links aufgerufen werden. Andere Frameworks verwenden hierfür schon Javascript und genau das ist einer der Gründe, warum „Spectre.css“ so ein Leichtgewicht im Vergleich ist.
https://picturepan2.github.io/spectre/Modal Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Spectre - Modal demo</title>
<meta charset="utf-8">
<meta name="robots" content="index, follow">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
</head>
<body>
<!-- Button -->
<div class="container grid-lg">
<div class="columns">
<div class="column col-12 mt-2 text-center">
<a href="#modal-demo-id" aria-label="Open"><button class="btn btn-primary">Open Modal</button></a>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal" id="modal-demo-id">
<a href="#close" class="modal-overlay" aria-label="Close"></a>
<div class="modal-container">
<div class="modal-header">
<a href="#close" class="btn btn-clear float-right" aria-label="Close"></a>
<div class="modal-title h5">Modal title</div>
</div>
<div class="modal-body">
<div class="content">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam</p>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-primary">primary button</button>
<button class="btn btn-link">link button</button>
</div>
</div>
</div>
</body>
</html>02. Für wen ist Spectre.css interessant?
„Spectre.css“ bietet alle grundlegenden Funktionen eines modernen CSS-Frameworks, macht aber aktuell noch Abstriche in der Komfort-Ausstattung. Was damit gemeint ist, kann man wie ich finde ganz gut am Beispiel der „Navbar“ erklären.
Eine „Navbar“ muss heutzutage „responsiv„ sein da führt kein Weg dran vorbei. In den meisten Fällen verwandelt sich das Menü der „Navbar“ ab einer bestimmten Bildschirmgröße zu einer Sidebar oder Ähnlichem, wenn der Platz nicht mehr ausreicht. Bei Bootstrap ist das Standard, schon in der Dokumentation bietet der vorgegebene Beispiel-Code hierfür eine Funktion an mit der Klasse „navbar-toggler“.
Bei „Spectre.css“ ist das leider nicht so einfach. Um eine „Navbar“ mit einer „Sidebar“ zu kombinieren muss man erst in der Dokumentation unter „Experimentals“ -> „Off-canvas“ schauen. Dort findet man dann aber leider nur einen mageren Beispiel-Code.
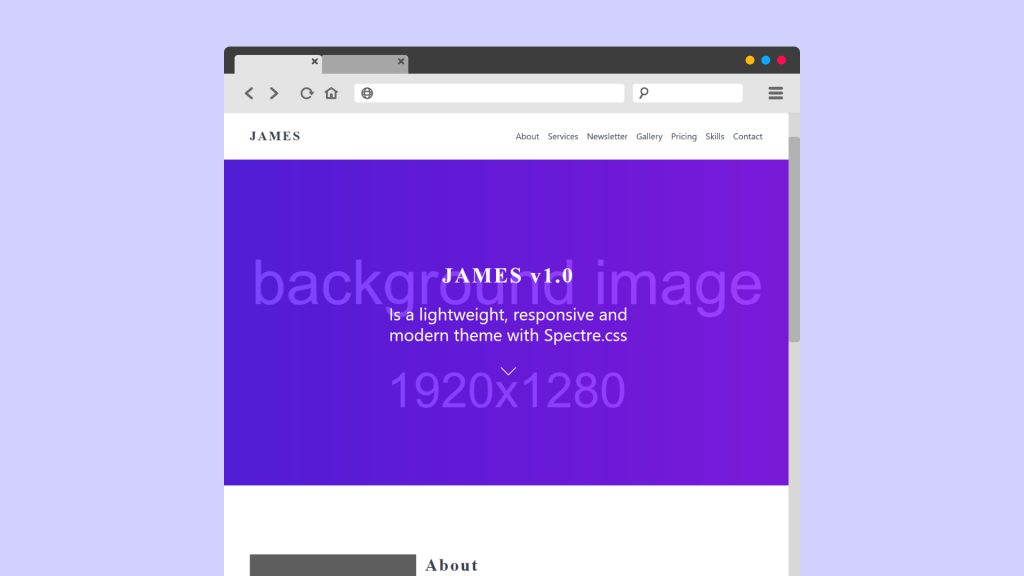
Um zu demonstrieren, dass man durchaus eine responsive „Navbar“ mit „Spectre.css“ umsetzen kann, habe ich ein HTML-Template mit „Spectre.css“ geschrieben. Das Template mit dem Namen „JAMES“ hab ich im letzten Beitrag schon auf dem ArtsBlog veröffentlicht.
„JAMES“ kann aber noch viel mehr, so wurde zum Beispiel die vorhin schon gelobte „Modal“ Funktion umgewandelt zur „lightbox“ für Bilder.
Aber zurück zum Thema. Anhand des Beispiels der „Navbar“ wollte ich aufzeigen, dass meiner Meinung nach etwas Erfahrung im Bereich des Webdesigns notwendig ist, um mit „Spectre.css“ arbeiten zu können. Neueinsteiger könnten am Anfang von den mageren Code Beispielen gefrustet sein und schnell das Interesse verlieren. Auch fehlende Javascript Funktionen wie die Validierung von „input“ Feldern kann am Anfang für Probleme sorgen.

-> JAMES
03. Einsatzzwecke für Spectre.css
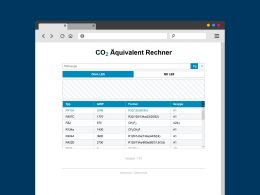
Meiner Meinung nach ist „Spectre.css“ ideal geeignet für Projekte, die keinen großen Funktionsumfang bieten müssen, aber viele Daten verarbeiten bzw. anzeigen.
Ein „Wiki“ oder ein „Adminpanel“ fallen mir hier spontan ein, durch die Leichtigkeit von „Spectre.css“ können große Datensätze schnell geladen werden. Aber auch Entwickler von „Webapps“ können hier eine wahre Freude erleben, dank der guten Performance. Gerade in Verbindung mit PHP & SQL kann „Spectre.css“ seine Stärken ausspielen und fehlende Funktionen wie Charts können zielgerichtet nachgerüstet werden wie z.B. mit „Chart.js“.
Außerdem macht es „Spectre.css“ einem sehr einfach, individuelle Lösungen zu finden durch die Einfachheit und Klarheit der Architektur. Sämtliche „scss“ Dateien stehen zur Verfügung, was zusätzlich die hohe Anpassbarkeit unterstreicht.
04. Mein Fazit
„Spectre.css“ ist ohne Frage ein tolles Projekt mit viel Potenzial. Die stetige und langjährige Weiterentwicklung macht Hoffnung auf noch ungeahnte Möglichkeiten und Einsatzzwecke. Leider hat es das Projekt noch nicht zur Version 1 geschafft und das sieht man auch an vielen Ecken.
Manche Entscheidungen kann ich aktuell noch nicht nachvollziehen, wie das Fehlen von „Button“-Farben. „Spectre.css“ bietet sowohl für Texte, als auch Hintergründe acht verschiedene Farben an aber für „Buttons“ nur vier, das ist meiner Meinung nach sehr schade.
Auch die dürftige Dokumentation macht es Neueinsteigern nicht so einfach und sorgt am Anfang für Verwirrung.
Für mich ein ganz großer Pluspunkt ist hingegen die feste Integration von „Icons“, das habe ich mir schon immer bei Bootstrap gewünscht. Im Bereich „Experimentals“ findet man tolle Extras wie einen „360-Degree Viewer“ oder einen „Carousels“ silder.
Die Leichtigkeit, Anpassbarkeit und hohe Performance, die „Spectre.css“ bietet finde ich sehr interessant. Ich werde das Framework bestimmt zukünftig öfter verwenden und lade alle herzlich dazu ein, sich das Projekt ebenfalls mal genauer anzuschauen.