Auf der Suche nach einer schönen Lösung, um schnell den Status des 3D-Druckers checken zu können, bin ich auf das Github-Projekt „Marquee Scroller“ aufmerksam geworden. In Verbindung mit der LED-Matrix MAX7219 8×32 und einem ESP8266 D1 Mini, kann hier ganz einfach der Status von Octoprint, die Uhrzeit, das Wetter und die aktuelle Nachrichten angezeigt werden.
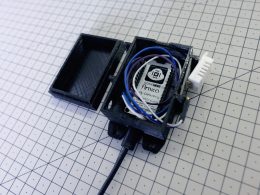
Sogar ein offizielles Gehäuse zum eigenhändigen Ausdrucken steht zum Download bereit. Leider fand ich das Gehäuse nur nicht so schön und habe mich daraufhin selbst ans Konstruieren gemacht. Mein Gehäuse biete ich am Ende des Beitrags wie immer zum kostenlosen Download an, aber zu Erst wollen wir uns Schritt für Schritt mit dem Aufbau und der Einrichtung hier beschäftigen.
Folgende Dinge werden benötigt:
- D1 Mini NodeMcu mit ESP8266
- MAX7219 LED-Matrix-MCU (erhältlich in Blau, Rot oder Grün)
- Jumper Wire Kabel
- Micro USB-Kabel
- Lot + Lötkolben
- Fillament nach Wahl + 3D-Drucker
Der D1 Mini wird meistens ohne angelötete Pins verkauft, daher ist es leider oft notwendig, einen Lötkolben zur Hand zu haben. Solltet ihr einen D1 Mini mit verlöteten Pins ergattert haben, ist kein Löten notwendig.
In dieser Anleitung arbeiten wir mit „Windows 10“ und dem kostenlosen Programm „Arduino IDE“.
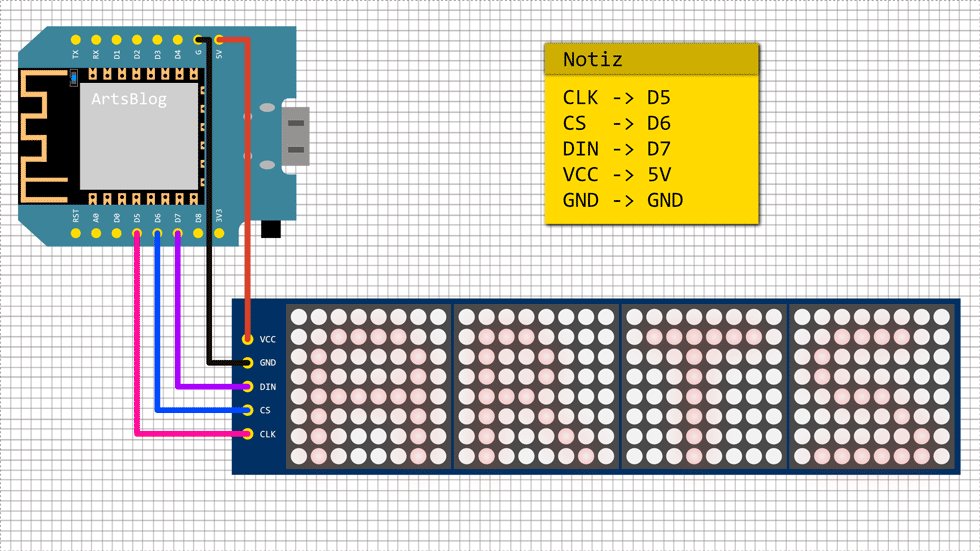
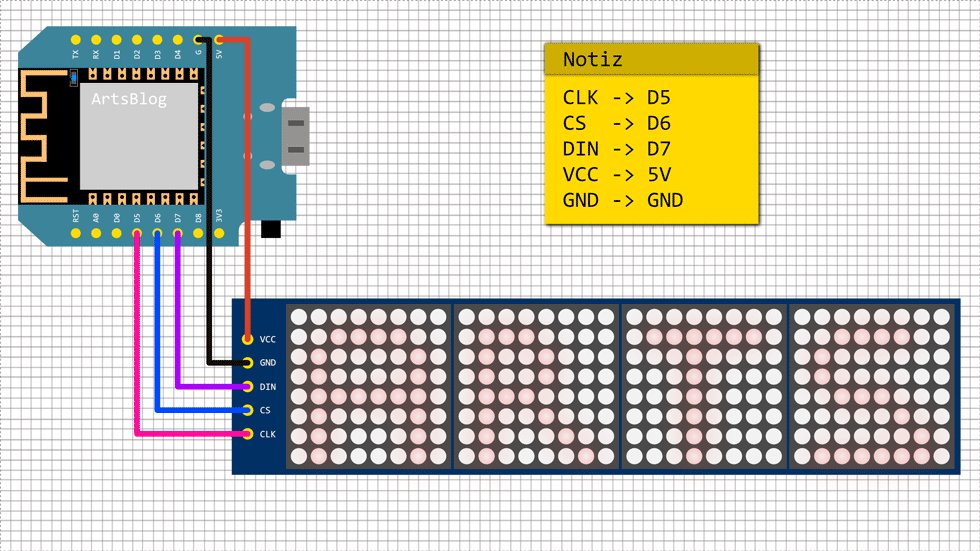
01. Der Aufbau
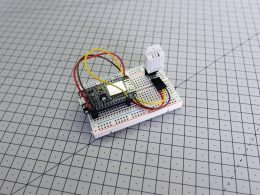
Wir starten gleich mit dem Aufbau. Die Pins des D1 Mini sollten schon verlötet sein. Das Verdrahten ist sehr einfach, lediglich 5 Kabel werden benötigt, siehe Skizze.

02. Die Einrichtung
Nachdem wir den D1 Mini mit der LED-Matrix verbunden haben, geht es an die Programmierung. In einem früheren Beitrag haben wir schon einmal den ESP8266 zur Adruino IDE hinzugefügt. Sollte dies bei dir noch nicht eingerichtet sein, findest du den Beitrag dazu hier.
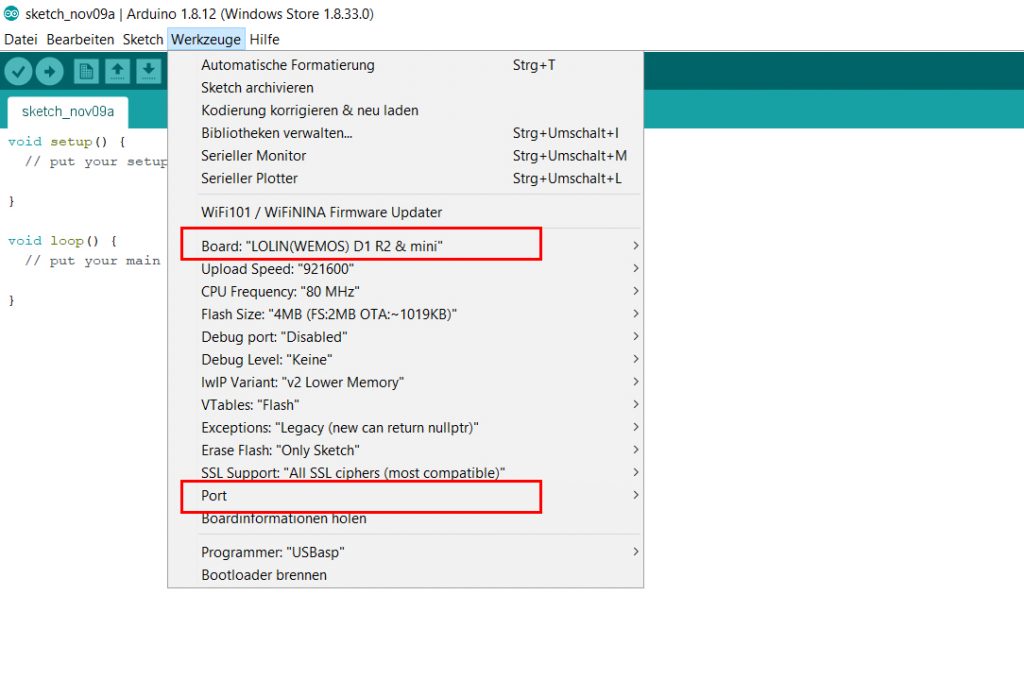
Das „ESP8266“ Paket deckt sämtliche Boards ab, auch für den D1 Mini ist gesorgt. Als Board wählen wir „LOLIN(WEMOS) D1 R2 & mini“ aus, und im „Windows Gerätemanager“ erfahren wir, welchen Port unser D1 Mini bekommen hat.

03. Bibliothek einbinden
Wir haben nun alles verkabelt und unser D1 Mini arbeitet jetzt auch mit der Arduino IDE zusammen. Dann können wir endlich mit dem Github Projekt „Marquee Scroller“ starten. Als Erstes laden wir alle Files in Form einer Zip-Datei runter.
Download: https://github.com/Qrome/marquee-scroller
Nachdem wir die Zip-Datei entpackt haben, sind wir leider noch nicht fertig. Wir benötigen noch einige Bibliotheken, die wir ebenfalls als Zip-Datei runterladen, aber nicht entpacken, sonder direkt zur Arduino IDE hinzufügen.
Wir downloaden folgende Bibliotheken:
- Adafruit_BusIO-master.zip
- Adafruit-GFX-Library-master.zip
- arduino-Max72xxPanel-master.zip
- json-streaming-parser-master.zip
- Time-master.zip
- WiFiManager-master.zip
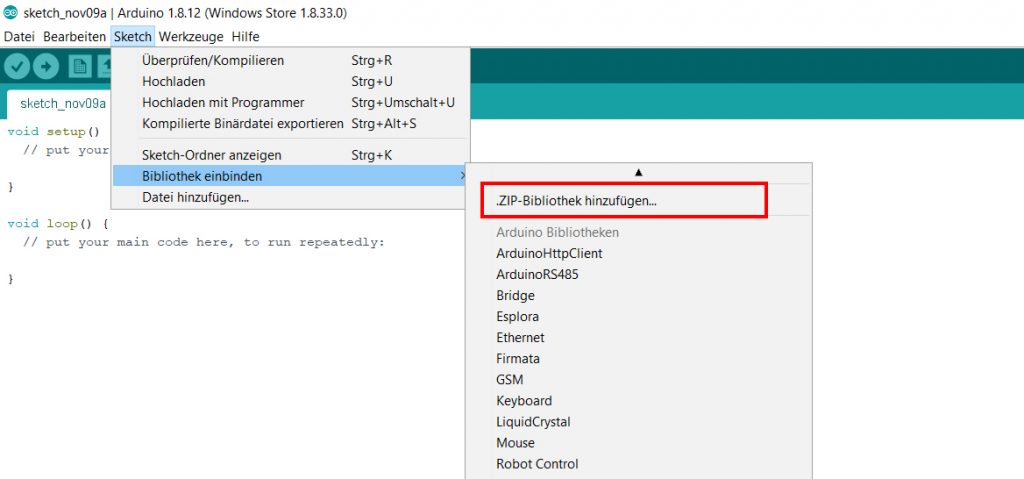
Die Bibliotheken müssen wir natürlich auch noch installieren, das machen wir ganz einfach über die Arduino IDE. Dazu klicken wir oben in der Menüleiste auf „Sketch“ -> „Bibliothek einbinden“ und wählen dann „.ZIP-Bibliothek hinzufügen…“ und das machen wir jetzt mit jeder Bibliothek.
Sollte eine installation mal nicht klappen, kann man die „master.zip“ Datei auch entpacken und den Ordner, in dem alle wichtigen Datein enthalten sind, neu packen und anschließend nochmals die Installation starten.

04. API-Schlüssel erstellen
Der Aufbau steht, der D1 Mini arbeitet mit der Arduino IDE zusammen und alle nötigen Bibliotheken für das „Marquee Scroller“ Projekt sind installiert.
Damit wir auch die Uhrzeit, das Wetter, Nachrichten usw. angezeigt bekommen, nutzt das „Marquee Scroller“ Projekt verschiedene Dienste. Diese Dienste verlangen alle einen API-Schlüssel, diesen können wir ganz einfach und kostenlos bei den Diensten selbst erstellen. Dafür müssen wir uns bei den Diensten anmelden und bekommen dann einen individuellen Zahlen- und Buchstabencode, den wir in den Sketch des „Marquee Scroller“ einfügen. Folge nun den Links und erstelle dir deine API-Schlüssel für die Dienste, die du nutzen möchtest.
Dienste:
- Uhrzeit -> https://timezonedb.com/register
- Wetter -> http://openweathermap.org/
- News -> https://newsapi.org
Um Openweathermap nutzen zu können, ist außerdem die ID deiner Stadt notwendig, von der die Wetterdaten angezeigt werden sollen. Wir gehen nochmal auf die Website https://openweathermap.org/ und lassen uns das Wetter über die Suche der gewünschten Stadt anzeigen. Im Adressfeld des Browser steht nun die City ID (z.B. https://openweathermap.org/city/123456)
05. Der Sketch
Endspurt. Wir öffnen die Datei „marquee.ino“ mit der Arduino IDE und navigieren zum Tab „Settings.h“. Hier finden wir unter „Start Settings“ sämtliche Einstellungen und können dort die API-Schlüssel und die City-ID eingeben, andere Einstellungen nehmen wir hier vorerst nicht vor.
Unsere Uhr startet zuerst als Hotspot, daher müssen wir keine WLAN-Einstellungen eingeben.
Mit einem Klick auf den Button für „Hochladen“, übertragen wir nun den angepassten Sketch.
06. Die Uhr tickt
Wenn der Sketch erfolgreich übertragen wurde und der D1 Mini neu gestartet ist, schnappen wir uns ein Smartphone oder Tablet. Wir suchen nach neuen WLAN Netzwerken unf finden „Clock-…“ in der Liste.
Nachdem wir eine Verbindung hergestellt haben, meldet unser Gerät, dass kein Internet verfügbar ist, aber das ignoriegen wir. Im Browser geben wir die IP-Adresse 192.168.4.1 ein und können nun die Daten unseres WLANs eingeben. Danach sollte sich das Gerät wieder ins Heimnetzwerk einwählen. Falls nicht, machen wir das manuell.
Für iPhone & Android empfehle ich die kostenfreie APP „Fing“ zum Netzwerk scannen. Wir scannen unser Heimnetzwerk und finden somit die IP-Adresse unsere Uhr ganz einfach herraus. Die IP-Adresse geben wir wieder im Browser ein und können nun alle Einstellungen anpassen.
Fertig 😀
Download: