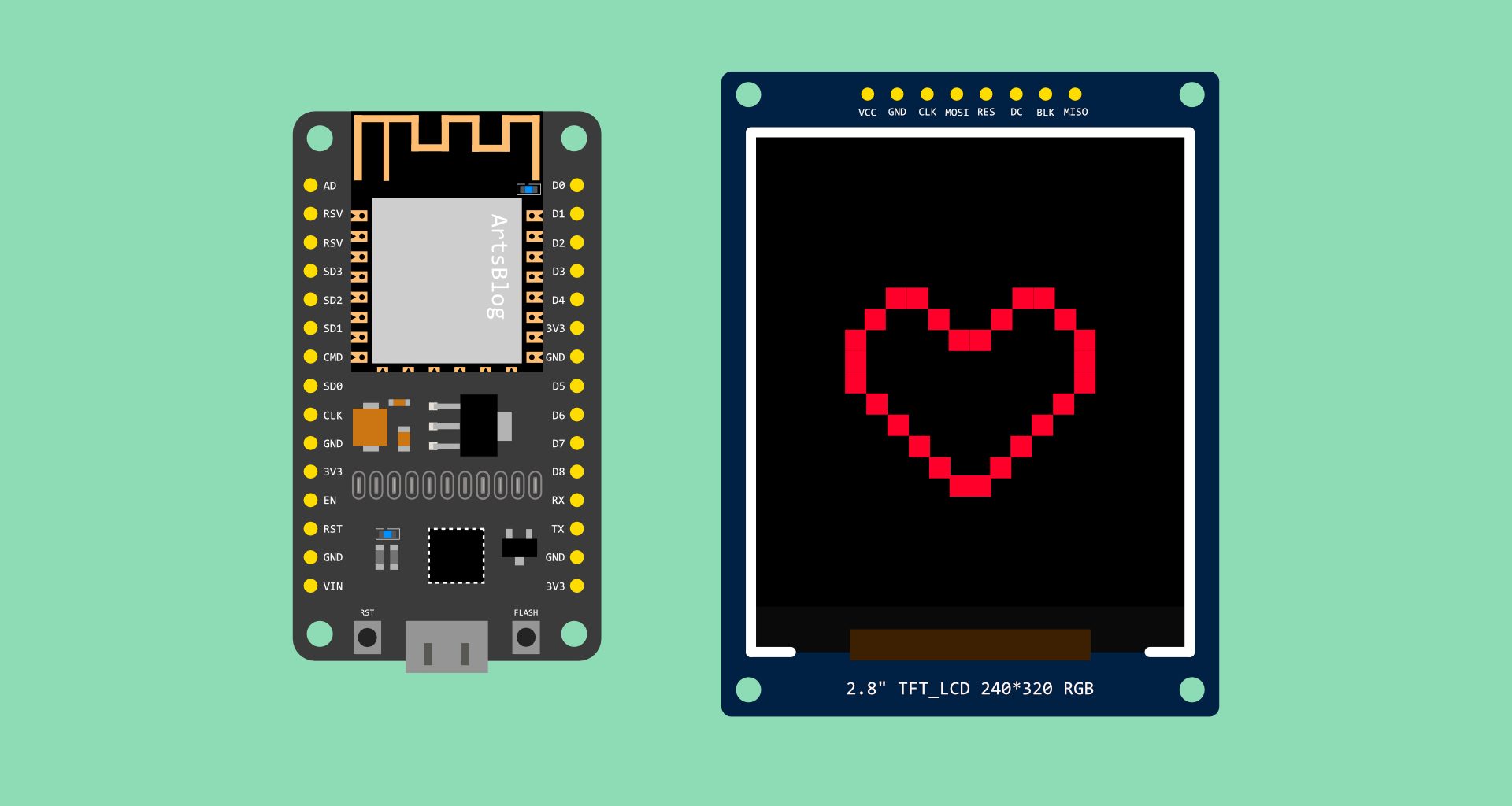
In dieser Anleitung wollen wir ein TFT LCD Display mit einem NodeMCU ESP8266 Verbinden. Im ersten Schritt lassen wir uns die berühmten Worte „Hello World“ anzeigen und im nächsten Schritt wollen wir einen „DHT22“ Sensor noch dazu anschließen. Das Display setzt auf den „ILI9341 Treiber“, das ist besonders gut, da es hier schon eine fertige Bibliothek gibt. Mein Display hat keine Touchfunktion und dient somit nur zur Ausgabe von Werten. Zum einfachen Programmieren setzte ich auf die Arduino IDE mit dem Zusatz Paket für ESP8266 Boards, sollte das bei dir noch nicht eingerichtet sein, findest du hier eine Anleitung zur Installation.
Folgende Dinge werden benötigt:
- NodeMCU mit ESP8266
- TFT LCD Display mit ILI9341 Treiber (SPI-Modul)
- Jumper Wire Kabel
- Micro USB-Kabel
- Breadboard bzw. Steckplatine (optional)
- DHT22 Sensor mit Board
- Arduino IDE mit ESP8266 Paket
01. Hello World
Wie schon am Anfang erwähnt, wollen wir uns dem Thema „TFT LCD Display“ langsam annähern. Die erste Aufgabe soll sein, ein „Hallo-Welt-Programm“ zu schreiben, ähnlich wie es damals schon Brian W. Kernighan getan hat. Wer mehr über die Geschichte erfahren möchte, sollte sich auch meinen letzten Beitrag mal ansehen. Zurück zum eigentlichen Thema, wir starten mit der Verkabelung unseres Displays.
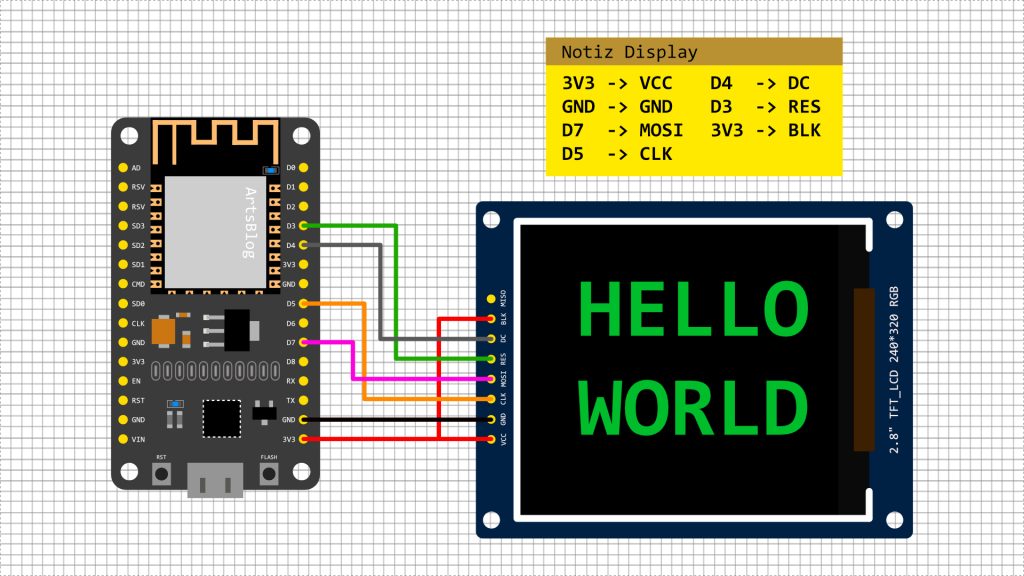
1.1 Der Aufbau
Mein Display ist ein 2,8 Zoll LCD-Bildschirm mit „SPI-Modul“ für serielle Schnittstelle. Laut Herstellerbeschreibung muss der „BLK“ Kontakt zusätzlich mit Spannung versorgt werden. Der „BLK“ Anschluss soll wohl für das Hintergrundlicht zuständig sein, bei meinem Display erwies sich das aber als Falsch. Bei meinem LCD-Bildschirm muss auf „BLK“ keine Spannung anliegen aber da es in der Dokumentation beschrieben ist, habe ich die Verbindung auch auf meinem Plan eingezeichnet.
Außerdem kann es sein, wenn dein Display einen Kontakt mit „CS“ hat, dass hier noch ein Kabel zwischen „CS“ und „D2“ angeklemmt werden muss. Da mein Display, das auch nicht benötigt, habe ich es hier mal nicht eingezeichnet.

1.2 Bibliotheken einbinden
Wir wollen mit der „Arduino IDE“ unseren NodeMCU ESP8266 Programmieren. Dafür benötigen wir zwei Bibliotheken von „Adafruit“, die wir zuerst installieren müssen.
„Sketch“ -> „Bibliotheken einbinden“ -> „Bibliotheken verwalten…“
Adafruit GFX Library Version 1.10.4
Adafruit GFX LibraryAdafruit ILI9341 Version 1.5.6
Adafruit ILI93411.3 Sketch
Unser „Hallo-Welt-Programm“ soll in erster Linie einen Text ausgeben. Aber wir können natürlich auch Zeichnen damit. Deswegen habe ich noch ein kleines „World Icon“ dazu gebastelt. Das Symbol besteht aus gefüllten Formen („fillRoundRect“) die übereinander liegen. Damit der Eindruck von Linien entsteht überlappt eine weite Form das Objekt mit der Hintergrundfarbe, die wir am Anfang unseres Sketches einstellen mit „tft.fillScreen(ILI9341_BLACK)“.
Der Bildschirm kann auch gedreht werden mit „tft.setRotation(1)“, das machen wir hier auch beispielhaft. Die Ziffer in der Klammer gibt dabei die Drehrichtung an.
Mit dem Cursor „tft.setCursor(50, 50)“ legen wir ähnlich wie in einem Schreibprogramm fest, an welcher stelle der Text stehen soll.
Die Größe von Texten kann mit „tft.setTextSize(6)“ definiert werden und die Farbe wird mit „tft.setTextColor(ILI9341_GREEN)“ festgelegt.
Den Text geben wir mit „tft.println(„WORLD“)“ aus und simple Linien werden mit „tft.drawLine()“ erstellt.
#include <Adafruit_GFX.h>
#include <Adafruit_ILI9341.h>
#define TFT_CS 4 // D2 = GPIO 4
#define TFT_RST 0 // D3 = GPIO 0
#define TFT_DC 2 // D4 = GPIO 2
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
void setup() {
Serial.begin(9600);
tft.begin();
tft.fillScreen(ILI9341_BLACK);
tft.setRotation(1);
// World Icon
tft.fillRoundRect(245,35,34,34,30,ILI9341_WHITE);
tft.fillRoundRect(248,38,28,28,30,ILI9341_BLACK);
tft.fillRoundRect(257,35,11,34,30,ILI9341_WHITE);
tft.fillRoundRect(260,38,5,28,30,ILI9341_BLACK);
tft.fillRoundRect(245,47,34,11,30,ILI9341_WHITE);
tft.fillRoundRect(248,50,28,5,30,ILI9341_BLACK);
tft.fillRoundRect(257,47,11,11,0,ILI9341_WHITE);
tft.fillRoundRect(260,50,5,5,0,ILI9341_BLACK);
// Hello World Text
tft.setCursor(50, 50);
tft.setTextColor(ILI9341_GREEN); tft.setTextSize(6);
tft.println("HELLO");
tft.setCursor(50, 100);
tft.setTextColor(ILI9341_GREEN); tft.setTextSize(6);
tft.println("WORLD");
// Line
tft.drawLine(50, 150, 250, 150, ILI9341_GREEN);
}
void loop() {
}02. DHT22 Sensor
Nachdem wir jetzt echte Profis sind mit dem Umgang von Texten und Formen, können wir einen Schritt weiter gehen. Das Display am ESP8266 eignet sich wunderbar, um Sensorwerte grafisch darzustellen. In diesem Beispiel wollen wir daher einen DHT22 Fühler mit in unser Projekt einbinden.
Es schadet nie die Uhrzeit zu kennen, darum holen wir uns noch zusätzlich die aktuelle Zeit aus dem Internet. Damit das Klappt, verbinden wir den ESP8266 mit unserem WLAN.
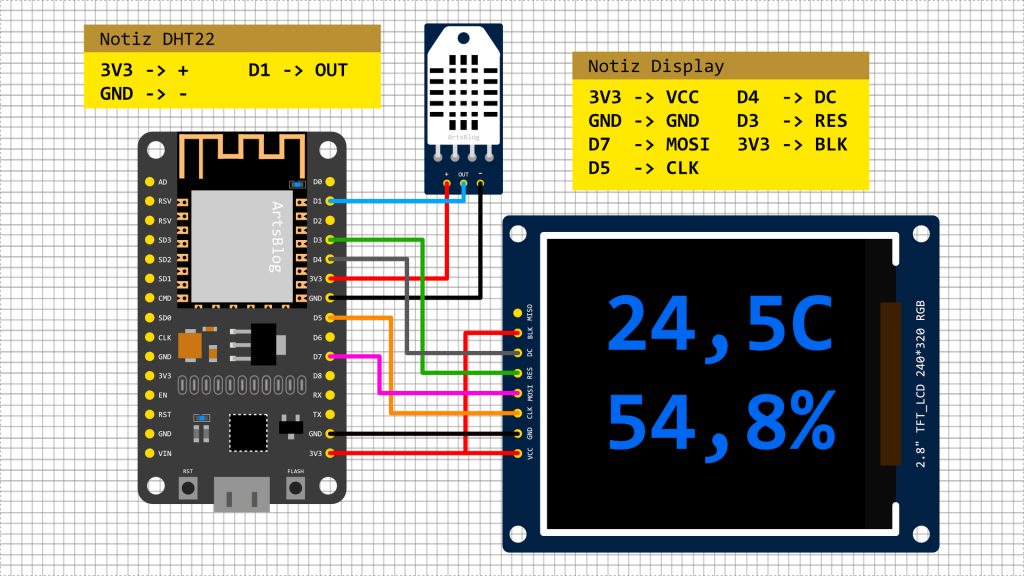
2.1 Der Aufbau
Das Schöne am DHT22 mit Platine ist, dass nicht viele Pins benötigt werden. Somit ist das verdrahten ein Kinderspiel für uns und wir können gleich zum nächsten Punkt gehen.

2.2 Bibliotheken einbinden
Wie schon im ersten Teil wollen wir mit der “Arduino IDE” unseren NodeMCU ESP8266 Programmieren. Für den DHT22 Sensor benötigen wir weitere Bibliotheken, die wir zuerst installieren müssen.
“Sketch” -> “Bibliotheken einbinden” -> “Bibliotheken verwalten…”
Adafruit Unified Sensor Version 1.1.4.
Adafruit Unified SensorDHT sensor library Version 1.4.0.
DHT sensor library2.3 Sketch
Mit einem kleinen Trick muss das Display nicht jedes Mal komplett neu geladen werden, wenn die Werte des Sensors neu ermittelt werden. Dazu definieren wir Texte, die sich ändern so:
tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK);Am Anfang des Programms muss noch der Name deines WLANs und das dazugehörige Passwort eingetragen werden. Danach kann es schon losgehen.
#include <Adafruit_GFX.h>
#include <Adafruit_ILI9341.h>
#include "DHT.h"
#include <ESP8266WiFi.h>
#include <time.h>
#define TFT_CS 4 // D2 = GPIO 4
#define TFT_RST 0 // D3 = GPIO 0
#define TFT_DC 2 // D4 = GPIO 2
#define DHTPIN 5 // D1 = GPIO 5
#define DHTTYPE DHT22
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
DHT dht(DHTPIN, DHTTYPE,12);
WiFiClient espClient;
const char* wifi_ssid = "YOUR-WIFI-NAME";
const char* wifi_password = "YOUR-WIFI-PASSWORD";
void setup() {
Serial.begin(9600);
tft.begin();
tft.fillScreen(ILI9341_BLACK);
dht.begin();
WiFi.begin(wifi_ssid, wifi_password);
configTime(1 * 3600, 0, "0.de.pool.ntp.org", "ptbtime1.ptb.de");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
delay(1000);
}
void loop() {
float pfTemp = dht.readTemperature();
float pfHum = dht.readHumidity();
float a = 17.67;
float b = 243.5;
float alpha = (a * pfTemp)/(b + pfTemp) + log(pfHum/100);
float pfDew = (b * alpha)/(a - alpha);
tft.setCursor(0, 20);
tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK); tft.setTextSize(4);
tft.print(pfTemp);
tft.println("C");
tft.setTextColor(ILI9341_BLUE); tft.setTextSize(2);
tft.println("Temperature\n");
tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK); tft.setTextSize(4);
tft.print(pfHum);
tft.println("%");
tft.setTextColor(ILI9341_BLUE); tft.setTextSize(2);
tft.println("Humidity\n");
tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK); tft.setTextSize(4);
tft.print(pfDew);
tft.println("C");
tft.setTextColor(ILI9341_BLUE); tft.setTextSize(2);
tft.println("Dewpoint\n");
tft.setTextColor(ILI9341_WHITE, ILI9341_BLACK); tft.setTextSize(2);
time_t now = time(nullptr);
String time = String(ctime(&now));
time.trim();
char time_value[20];
time.substring(0,19).toCharArray(time_value, 20);
tft.println(time_value);
delay(1000);
}
03. Download
Ich habe hier nochmal alle Files zusammengestellt, damit das Einrichten nochmal etwas schneller von der Hand geht. Ich hoffe, ihr habt genauso viel Spaß mit dem Projekt wie ich und jetzt wünsche ich euch gutes Gelingen.