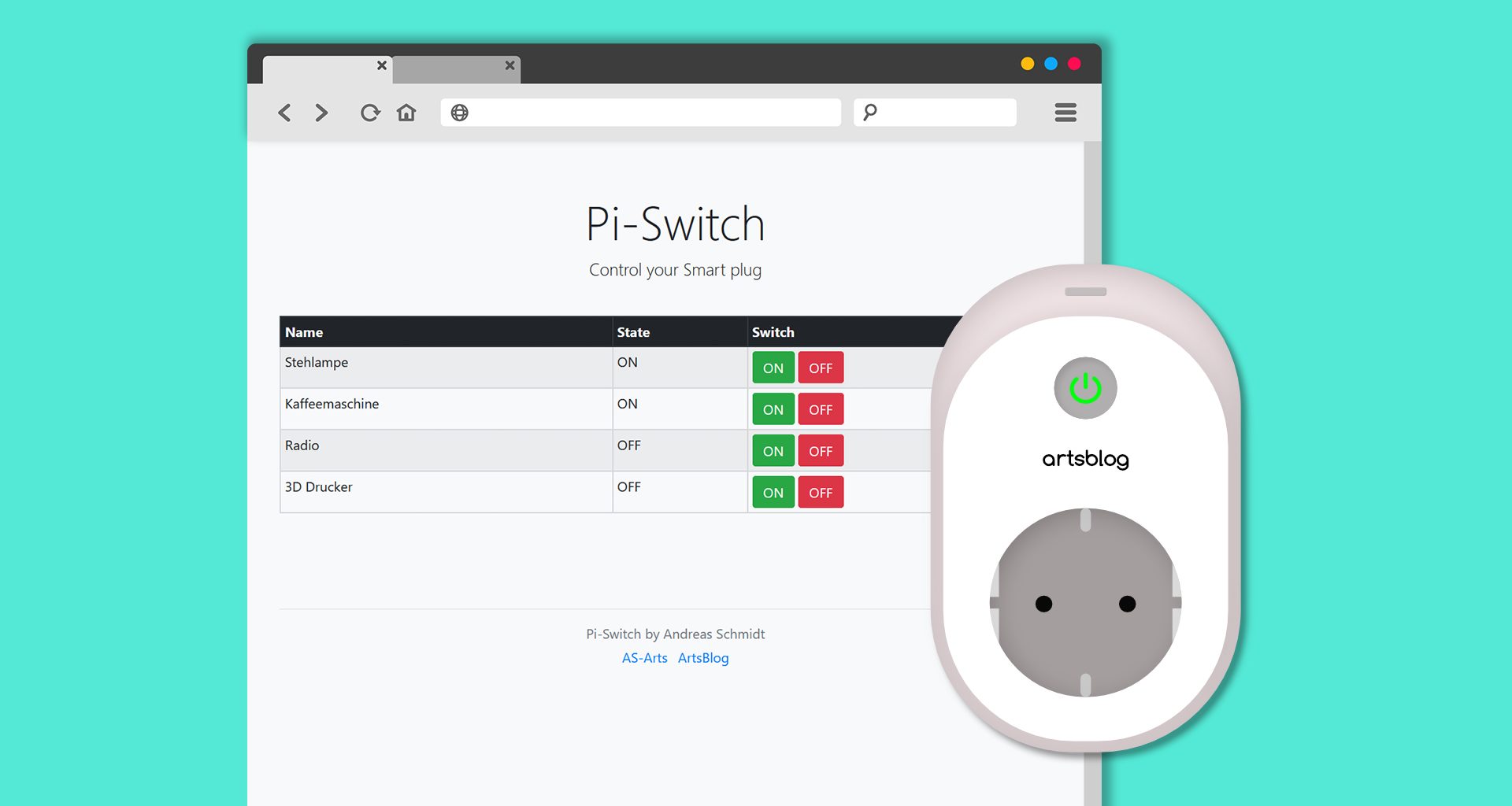
Im vorherigen Tutorial, haben wir uns die smarten Steckdosen von TP-Link mal genauer angeschaut. Das Ein- und Ausschalten funktioniert gut über das Terminal, doch leider ist es sehr umständlich. Deswegen musste ein neuer Ansatz her. Eine Weboberfläche ist leicht erreichbar und geräteübergreifend nutzbar. Da wir hauptsächlich mit Python arbeiten, bietet es sich an die Website auch mit Python zu erstellen. In dieser Anleitung wollen wir also einen Python Webserver auf unserem Raspberry Pi installieren. Dazu erstellen wir eine Website, zum Steuern der smarten Steckdosen.
In dieser Anleitung werde ich nicht darauf eingehen, wie Raspberry Pi OS installiert wird. Ich arbeite mit einem Windows 10 PC und einem Raspberry Pi 3 auf dem Raspberry Pi OS Lite läuft.
Wir benötigen:
- Raspberry Pi egal welches Modell
- TP-Link Kasa Steckdose
- Texteditor wie Notepad++
- Putty mit SSH zugrifft auf den Pi
- FTP Client wie Filezilla und FTP Server auf dem Pi
01. Bibliotheken
Um die Steckdosen steuern zu können, benötigen wir die kostenlose Python Bibliothek “pyHS100” die wir mit “pip3” installieren. Das gesamte Projekt wurde in Python 3 programmiert, das ist für unseren Raspberry kein Problem, wir müssen es ihm nur sagen. Damit wir mit “pip3” arbeiten können, müssen wir es zuerst einrichten, das machen wir mit diesem Befehl:
sudo apt install python3-pipNachdem wir “pip3” installiert haben, können wir endlich die Bibliothek “pyHS100” auf unseren Raspberry Pi laden, dafür geben wir Folgendes ein:
pip3 install pyHS100Unseren Webserver wollen wir mit „flask“ realisieren, dafür benötigen wir ebenfalls wieder Python 3. Die Bibliothek „flask“ laden wir mit folgendem Befehl:
pip3 install flask02. Ordnerstruktur
Als erstes benötigt unser Webserver eine passende Ordnerstruktur. Dabei sind zwei Ordner besonders wichtig. Im Verzeichnis „templates“ werden sämtliche HTML Dokumente gespeichert und im Ordner „static“ landen alle CSS und JS Dateien. Unser Verzeichnis legen wir wie folgt an:
mkdir webappcd webappmkdir staticmkdir templatesErgebnis:
-/webapp
--/static
--/templates03. Steckdosen schalten
Nachdem unsere Struktur steht, legen wir endlich mit dem Programmieren los. Im Ordner „webapp“ erstellen wir eine neue Datei namens „webapp.py“. Von hieraus starten und steuern wir unseren Webserver.
3.1 Python
Folgenden Code packen wir in unsere „webapp.py“:
from flask import Flask, render_template
from pyHS100 import SmartPlug
from pyHS100 import Discover
app = Flask(__name__)
@app.route("/")
def pi_plug():
piswitch = []
for dev in Discover.discover().values():
piswitch += [dev]
return render_template('index.html', piswitch=piswitch)
@app.route('/piswitch/on/<name>')
def led_on(name):
myipaddress = name
plug = SmartPlug(myipaddress)
plug.turn_on()
return render_template('page.html', name=name)
@app.route('/piswitch/off/<name>')
def led_off(name):
myipaddress = name
plug = SmartPlug(myipaddress)
plug.turn_off()
return render_template('page.html', name=name)
if __name__ == '__main__':
app.run(debug=True, port=5000, host='0.0.0.0')Im ersten Abschnitt unter „@app.route(„/“)“ listen wir dank der „Scan“ Funktion von „pyHS100“, die Steckdosen auf. Das Skript sucht also selbstständig im Netzwerk unsere Steckdosen und wir müssen diese nicht einzeln im Code hinterlegen.
Mit „@app.route(‚/piswitch/on/‘)“ senden wir einen Schaltbefehl an die jeweilige Steckdose. Die Information, welche IP-Adresse gemeint ist, entnimmt das Skript aus der URL
3.2 index.html
Weiter geht es mit den HTML Seiten, wir erstellen als Erstes eine Datei mit dem Namen „index.html“ im Ordner „templates“ und füllen das Dokument mit folgendem Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Pi-Switch - Control your Smart plug</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/style.css" />
</head>
<body style="background-color:#f8f9fa;">
<div class="container">
<div class="header px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center">
<h1 class="display-4">Pi-Switch</h1>
<p class="lead">Control your Smart plug</p>
</div>
<div class="mb-3">
<table class="table table-striped table-bordered table-sm table-hover">
<thead class="table-dark">
<th>Name</th>
<th>State</th>
<th>Switch</th>
</thead>
<tbody>
{% for plug in piswitch %}
<tr>
<td title="{{ plug.host }}">{{ plug.alias }}</td>
<td title="{{ plug.time }}">{{ plug.state }}</td>
<td><a href="piswitch/on/{{ plug.host }}"><button type="button" class="btn btn-success">ON</button></a> <a href="piswitch/off/{{ plug.host }}"><button type="button" class="btn btn-danger">OFF</button></a></td>
</tr>
{% endfor%}
</tbody>
</table>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<hr>
<p class="mb-1">Pi-Switch by Andreas Schmidt</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="https://www.andreas-schmidt-arts.de/">AS-Arts</a></li>
<li class="list-inline-item"><a href="https://theartsblog.de/">ArtsBlog</a></li>
</ul>
</footer>
</div>
</body>
</html>In der „for“ Schleife erzeugen wir für jede Steckdose eine neue Tabellenzeile. Die jeweilige IP-Adresse fügen wir dem Link hinzu, der später den Schaltbefehl senden soll.
3.3 page.html
Zum Schluss, legen wir die „page.html“ Seite an mit folgendem Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pi-Switch - Loading...</title>
<meta http-equiv="refresh" content="0; URL=/">
</head>
<body>
</body>
</html>Die Datei leitet uns nach einem Schaltbefehl wieder auf die „index.html“ Seite zurück. Dafür nutzen wir die „meta“ Funktion von HTML im „head“ Bereich.
3.4 style.css
Ich verwende hier das Bootstrap Framework von Twitter. Damit kann das Design einfach angepasst und weiterentwickelt werden. In der Datei „style.css“ die im Ordner „/static/css/“ abgelegt ist, habe ich noch ein paar kleine Anpassungen vorgenommen.
html {
font-size: 14px;
}
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
.container {
max-width: 960px;
}
.header {
max-width: 700px;
}
.table-bordered td, .table-bordered th {
border: 0.09375rem solid #d5d8db;
}
.table-hover tbody tr:hover td, .table-hover tbody tr:hover th {
background-color: #B4C3CB;
}3.5 Wir starten den Webserver
Nachdem alle Arbeiten beendet sind, starten wir unseren Webserver mit:
python3 /home/pi/webapp/webapp.pyNun sollte im Browser, unter der IP-Adresse des Raspberry Pi`s und der „port“ Bezeichnung, die wir im Skript „webapp.py“ festgelegt haben, unsere neue Weboberfläche erscheinen.
http://xxx.xxx.xxx.xx:5000/04. Download
Ich habe hier nochmal alle Files zusammengestellt, damit das Einrichten nochmal etwas schneller von der Hand geht. Ich hoffe, ihr habt genauso viel Spaß mit dem Projekt wie ich und jetzt wünsche ich euch gutes Gelingen.